p5.js Transformations: scale()
Objectives and Overview
Lesson Objectives
Scale in p5.js
Scale is another commonly used transformation. You’ve likely used scale in other design programs such as Inkscape or Tinkercad. The scale() command increases or decreases the size of a shape depending on the parameter it receives. Scale also builds on your understanding of translate(), as the size is increased or decreased relative to the origin (0, 0). If you’ve moved the origin with translate(), every parameter entered into scale will use the translated origin.
Using scale()
In p5, scale() takes either one or two parameters. If you just use a single parameter, the x and y values of the shape are scaled uniformly by the parameter. Alternatively, if you use two parameters you’re able to separately scale the x and y values of the shape. Additionally, scale() can take both positive and negative values but this is a bit more complex. Let’s go over the basics first.
If you were to use scale(1) the shape would be scaled by 100%, which has no visible effect since it’s the same size. The same is true if you’re using two parameters – scale(1, 1) results in the original dimensions of the shape.
If you were to use scale(2), the shape would be scaled by 200%, which results in a shape that is twice a large as the original. To decrease the size of a shape, you would enter a value that is less than 1. For example, scale(.5) results in an object that is 50% of the current shape’s size.
Let’s take a look at some examples.
function setup() {
createCanvas(400, 400);
rectMode(CENTER); //rectangles will be drawn from center, not corner
}
function draw() {
background(0);
translate(width/2, height/2); //origin now at center of sketch
fill(255, 0, 100);
rect(0, 0, 50, 50);
scale(2,1.5); //scale x 2 and y by 1.5
fill(0, 255, 100);
rect(40, 0, 50, 50);
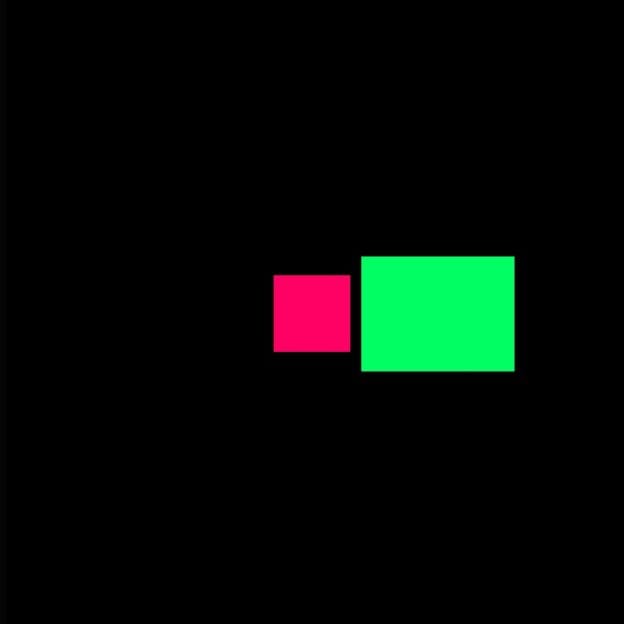
}Code language: JavaScript (javascript)The above code results in this sketch:

Example Breakdown
In the example sketch, the origin is translated to the middle of the sketch with translate(width/2, height/2). Then, a pink rectangle is drawn at this new origin. Next, the scale() command is used to increase the x value by 2 and the y value by 1.5 before drawing the green rectangle. The scale() command is similar to the other transformations in that it changes the shapes that come after it. In this example, only the green rectangle is drawn after scale() is included.
Bonus Question: What do you think would happen if you draw another rectangle after the green one?
Bonus Challenge: Can you think of a way to draw multiple shapes at different scales using the scale() command? Don’t just change the x and y values passed into rect()!
Negative Scale
The scale() command can receive negative parameters, such as scale(-1, -2). This essentially inverts the axis, meaning that the x and/or y values would be drawn in the opposite direction. For example, if you were to use a negative value parameter for the x value, the shape would be drawn with the x value pointing to the left instead of the right. Likewise if you use a negative value parameter for the y value, the shape would be drawn as if the y axis points up instead of down.
Tips and Tricks
Scale essentially zooms in/out on a shape. This is an important distinction. If you were to scale a shape by a factor of 2 by doing scale(2), everything about the shape will increase, including the stroke weight. If you initially set the stroke weight to 1 and then use scale, the stroke value would also be scaled. You’d notice this if you have a border to the shape.
Negative scale can be used to mirror an image. Remember, using negative parameters with scale() essentially inverts the x and y axes. This can be combined with images that you insert into your sketches to essentially flip them, creating interesting image animations and effects. Try this out for yourself! Reference the text and image lesson if you need a refresher on working with images in p5.
Activity: Interactive Zoom Challenge
Scale receives the amount via the parameters that are passed. Using this knowledge, create a sketch where some form of user interaction results in dynamic scaling. Think about how zooming in/out of a map works, or how you can hover over certain objects on a webpage and have them zoom in.